

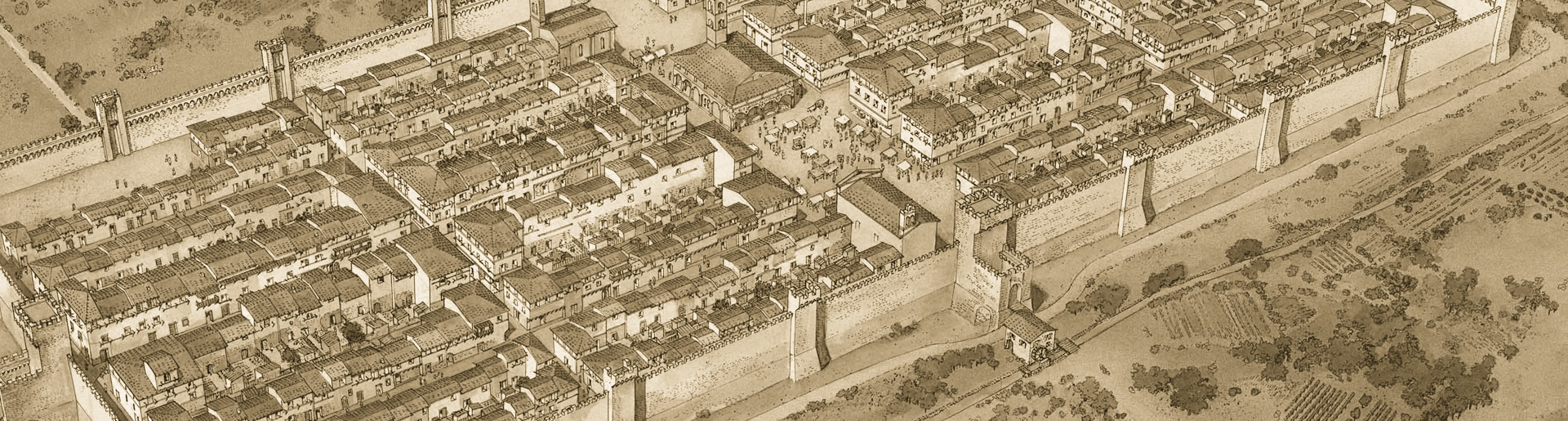
The large carpet in the room depicts the design of Castel San Giovanni attributed to Arnolfo di Cambio.
The painstaking care devoted to the creation of a proportionally perfect layout would appear to suggest him, since in the same year, 1299, he was overseeing the construction of Palazzo Vecchio in Florence. The walls of the room show aerial views of the main Tuscan New Lands.
In the last two decades of the twelfth century, Tuscany was still in a fluid political situation in which different powers coexisted. The cities were growing rapidly in population and were going through a phase of increasing economic and social development while their political power was becoming increasingly defined. At the same time, however, other centres of aggregation and power antagonistic to those of the city were also emerging, such as the rural seigniories, which developed more slowly in Tuscany than in other areas of the Peninsula, reaching full expression only at the end of the twelfth century.
In fact, among the new foundations, the oldest were undertaken precisely by the seigniorial powers – both lay and ecclesiastical – and came into being between the mid-twelfth and mid-thirteenth centuries in an attempt to stem the expansion of the cities towards the surrounding countryside.
In short, in Tuscany, at least from the middle of the twelfth century onwards, new urban foundations were established on the initiative of noble families, bishopric powers and abbeys.
As would later happen with the Terre Nuove, the motivations that led to the phenomenon of new foundations were manifold. Settlements such as Monteriggioni, Cigliano, Tizzana, Incisa, which were built almost exclusively for strategic military reasons, were in the minority, since the new foundations were realised above all for a more effective control of the territory in political and economic terms. For instance, some settlements were positioned along important communication axes (such as Albiano or Serravalle), others to consolidate dominion in border areas (such as Bientina, Pontedera, Castelfranco, Paganico) or in areas recently conquered from antagonistic powers (such as Pietrasanta, Camaiore, Casaglia). Sometimes these were foundations of a seigniorial matrix, to take away population from other competing lords (such as San Terenzo, Pulica, Stadano, Marciaso, Bientina) or to stem the expansion of neighbouring city powers (Figline, Poggio Bonizio, Semifonte); at other times the purpose was to strengthen an already existing jurisdiction, especially at times when such power seemed to be weakening (such as Castelnuovo dell’Abate or Abbadia San Salvatore). In some cases, the documents also reveal the role of the local communities and elites who encouraged the rise of new centres by renegotiating with the lords the conditions of their living on the site (e.g. Sarzana, Gambassi, Avenza). Several centres sprang up for economic reasons in strategic areas for the development of trade (Villafranca, Montevarchi, Camaiore, Pietrasanta, Poggio Bonizio, Semifonte) or for the exploitation of agricultural (Belforte, Radicondoli, Figline) and mining resources (Gerfalco, Montecastelli).
(The text is taken from the museum guide, edited by Claudia Tripodi and Valentina Zucchi, Sagep, 2024)
The New Lands Museum
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers).
Despite our very best efforts to allow anybody to adjust the website to their needs. There may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to