

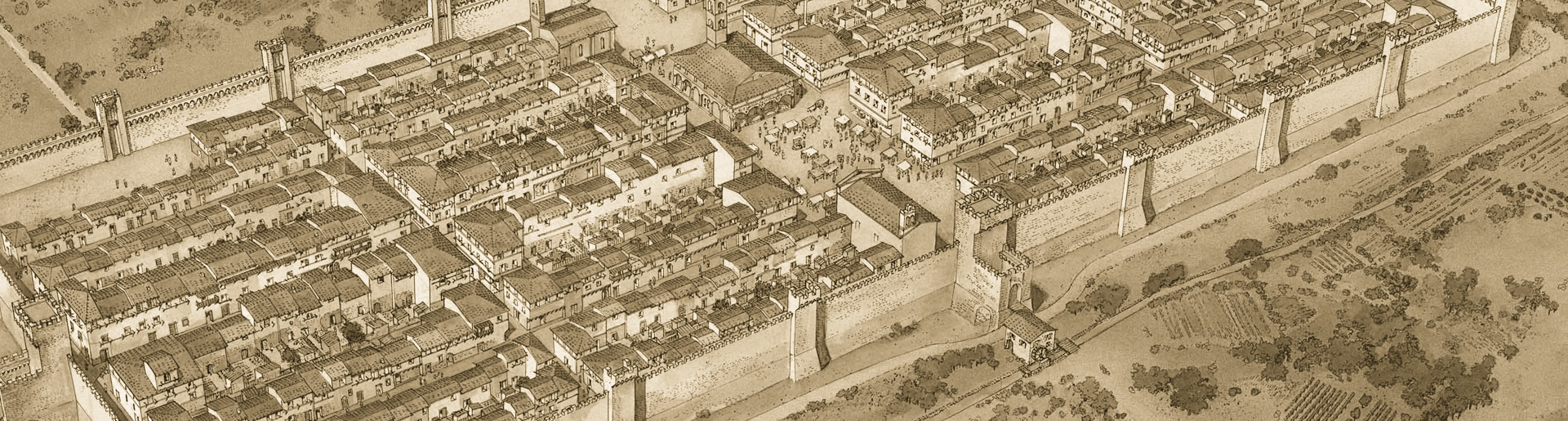
In this room, furnishings relating to the Mayor’s ceremonial office have been conserved. The video shows images taken from the most important ancient documents regarding the foundation of Terre Nuove Florentine (Florentine New Lands). Lands that were created primarily to curb the ambitions of local squires and to ensure greater defensive security for the mother city.
On 26 January 1299, a resolution of the Florentine Republic (Fig. 45 document) made explicit reference to the creation of three new centres, two (Castelfranco and Terranuova) in the district of Casa Uberti and one (Castel San Giovanni) in the Pian Alberti area:
tres Terrae seu comunitates de novo construantur et hedifficentur et fiant et popullentur in partibus vallis Arni et videlicet due ex eis in planitie et partibus de Casuberti, tertia vero in burgo seu iuxta burgum Plani Alberti.
With this incipit, the disposition of the Florentine Signoria marked the birth of Castel San Giovanni. It had been preceded by the destruction of the castle of Pianalberti, which the Terra Nuova replaced by superimposing its new borders on those of the jurisdiction of the castrum. As was often the case, the cassero of the old castle, (palacium de Piano Alberti), the most obvious fortified structure, which had once been the residence of the lords and which in 1312 was entrusted to the Vallombrosian monks of the Chianti Abbey of Passignano, must have survived. Together with the castle, a significant group of notable families (Attingi, Benzi), which Florence had managed to move here from Figline in the previous century, also disappeared.
The name and characteristics of Castel San Giovanni in Altura were decided by the Priors, the Gonfaloniere di Giustizia and their representatives. The rules that governed the settlement of the town, like the others founded by Florence, were relatively simple: the inhabitants undertook to build their own houses and put up the necessary structures to fortify the settlement. The newcomers would enjoy tax immunities for a duration of no more than 10 years: the discretion over this period allowed the attraction of tax exemption to be adjusted according to the greater or lesser flow of immigration in the most delicate years for the success of a new foundation. Here as in the other Terre Nuove, the nascent community rejected the presence of leading lights from the town or from the countryside, and nor could they purchase, hold or rent buildings and building lots not only within Castel San Giovanni but within a radius of two miles of its walls (approximately 3.3 km).
(The text is taken from the museum guide, edited by Claudia Tripodi and Valentina Zucchi, Sagep, 2024)
The New Lands Museum
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers).
Despite our very best efforts to allow anybody to adjust the website to their needs. There may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to