

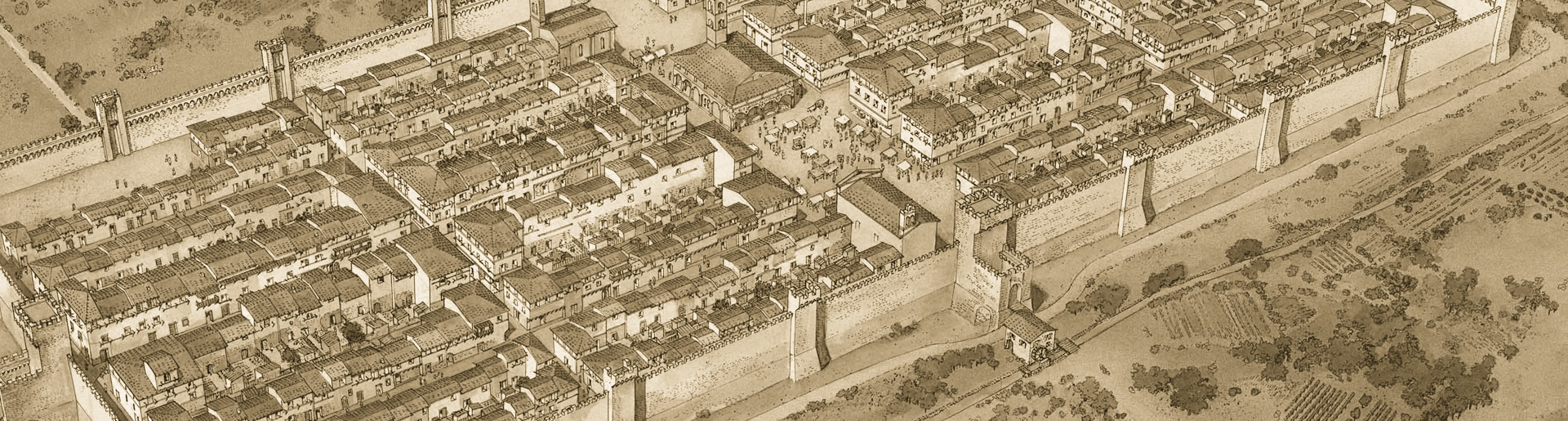
Between the end of the 12th century and the beginning of the 13th, Europe was gripped by a sort of “town-planning fever”: some small villages were levelled so that the land could be built on, others were adapted to new urban needs. Creating a new town was something of a gamble for the founders, however. This room has a series of multimedia displays that explore both completed projects and some literary background: these include the ideal city described by a Catalan priest named Francesc Eiximenis between 1381 and 1386.
The earthly city has been and is a mirror of a heavenly city, which exists already and not yet, in which all our limitations – natural resources, peaceful coexistence, health and happiness, the values of community and the public good – find eternal fulfilment. Such were the pre-Columbian cities and the Greek poleis; so was the Roman civitas; so were the newly founded medieval centres and the perfect cities of the Renaissance; so were the industrial and garden cities of the early twentieth century and so are the new cities dreamt of and planned in recent years. A constant, with countless outcomes, is the attempt to establish a balanced relationship with the earth and mankind. As the architect Georg Münter wrote in the 1950s, the ideal city is ‘an imaginary city that succeeds in realising the material and spiritual desires that a given epoch sees in the foundation of a city in an ideal way and in a precise, so to speak scientific-mathematical form’.
The last book of the Bible, the Apocalypse, still looks to the celestial city, depicting not an abstract place in its last pages but a precise, defined, measured urban space:
And [the city] had a wall great and high, and had twelve gates, and at the gates twelve angels […] And he that talked with me had a golden reed to measure the city, and the gates thereof, and the wall thereof. And the city lieth foursquare, and the length is as large as the breadth: and he measured the city with the reed, twelve thousand furlongs. The length and the breadth and the height of it are equal. And he measured the wall thereof, a hundred and forty and four cubits, according to the measure of a man, that is, of the angel. And the building of the wall of it was of jasper: and the city was pure gold, like unto clear glass. And the foundations of the wall of the city were garnished with all manner of precious stones. […] And the twelve gates were twelve pearls […] and the street of the city was pure gold, as it were transparent glass. […] In the midst of the street of it, and on either side of the river, was there the tree of life.
(The text is taken from the museum guide, edited by Claudia Tripodi and Valentina Zucchi, Sagep, 2024)
The New Lands Museum
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers).
Despite our very best efforts to allow anybody to adjust the website to their needs. There may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to