

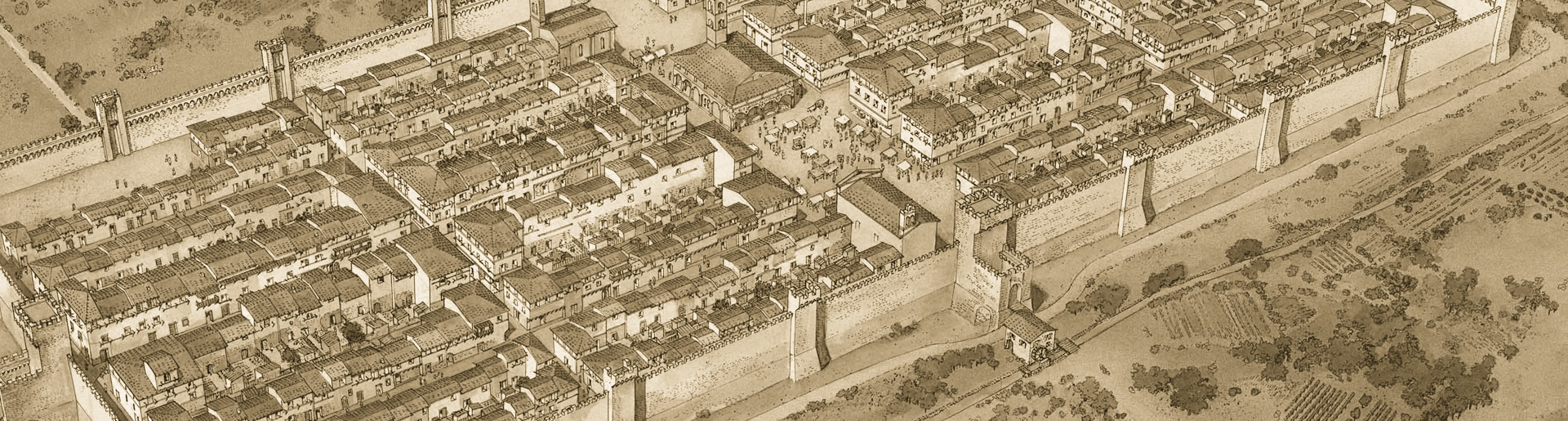
The urban plans for the New Lands commissioned by Florence show, even today, how sophisticated the studies in mathematics and geometry underlying them were. The use of proportions and the creation of streets enclosed within a rectangular plan are quite distinctive: this is why in the room we find the reconstruction of the groma, a surveyor’s instrument that had been used to trace out new towns, districts and streets since the time of the ancient Romans. The plans of Castel San Giovanni and Terra Santa Maria (Terranuova Bracciolini) also show that the streets, starting from the central road, the Via Maestra, become narrower and narrower near the walls, conforming to a precise calculation of proportions.
The Florentine Terre Nuove constitute just five of the approximately one thousand settlements founded in the late Middle Ages across the European continent and the British Isles. They are not the earliest foundations, let alone the largest, but they are certainly the most elegant. This refinement is a consequence of the building process of the city of Florence itself: a process we know from a unique set of documents preserved in the great Florentine State Archives that identify the individuals who were assigned administrative and building duties, and – though not always – the names of the building professionals responsible for the design.
The Florentine Terre Nuove were planned on the basis of plans that imposed a sort of physical order: many of the plans are orthogonal, that is, structured by straight streets and right-angled intersections. After all, orthogonality was the only known system of rationalisation of space in the Middle Ages because, before the development of geometric surveying in the fifteenth and sixteenth centuries, non-orthogonal spaces could only be considered informally. And, above all, their surface area could only be measured with great difficulty. Lots for building houses were rented or assigned according to their size and location: all rationalised precisely by an orthogonal system of rectilinear streets, blocks and rectangular lots. In itself, orthogonality only produced rationality, but it was far from assuring something akin to what we now call design: it did not establish a spatial heritage, it did not organise the community and it did not produce meaning. Instead, the plans of the centres founded by Florence did all these things by placing civil, religious and social institutions around an open space in the centre of the plans, dividing the residential area into symmetrically arranged neighbourhoods, each with a distinct identity defined by the original origin of the population settled within it and by the intersection of the two roads that ran between the four gates of the defensive walls.
The structure of the neighbourhoods was defined by the size of the housing lots, and the logic of the spatial distribution responded to a well-defined idea: the main street contained deeper, – that is, larger lots – while the secondary streets were shallower although the width of the lots remained the same. At San Giovanni and Terra Santa Maria (today: Terranuova Bracciolini), the geometry of the circle, in particular the relationship between the length of the chords and the degrees of the arc they subtend (a geometry illustrated in the Museum), established the depth of the lots and thus the thickness of the blocks. With similar care, the central square of the two projects was assigned significant dimensions: at San Giovanni, the square has proportions of 4:1.
(The text is taken from the museum guide, edited by Claudia Tripodi and Valentina Zucchi, Sagep, 2024)
The New Lands Museum
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers).
Despite our very best efforts to allow anybody to adjust the website to their needs. There may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to